Designing a Connected Experience for My Cuckoo Rice Cooker


Project at Glance
- Length: 2 weeks
- Methods: Competitive analysis, SWOT analysis, Semi-structured interviews, Persona, Paper Prototyping, Wireframing, User Testing, Think-aloud
- Tool: Sketch, POP (by Marvel)
- Role: Independent project (I led all phases of the research and design process)
Background
Rice is at the center of every Korean meal. Like any Korean family, we used generations of Cuckoo rice cookers until it was time I bought a new one for myself. I was excited by the aesthetics of the product, the fuzzy logic algorithm that it boasts, and the multiple cooking presets that came with it, including the ability to cook various types of grains, beans, and even bread. My initial excitement to having my own Cuckoo rice cooker soon wore off, however, because I was only used to making rice and nothing else. While I wanted to try other cooking pre-sets, the product came with a small booklet with explanations of many on-device symbols or icons along with few pages of recipes. It was really challenging for me to read through all the instructions to understand what it's like to use cooking presets other than rice. Today, many cooking products offer smarter connected experiences to increase their competitive advantage. This connected experience, afforded by the mobile app, can enable people to engage deeply with the product features by providing various opportunities to explore cooking related contents such as recipes, images, and videos. I wanted to find out what opportunities exist for the Cuckoo rice cooker to provide a connected experience to its customers.
Goal
The goal of this project is to research and design a connected experience for users of the Cuckoo rice cooker.
Determining the Value Proposition
Redefining the potential value proposition of an existing product is a challenging prospect. It requires a broad understanding of the market and identifying what makes the product stand out among the competition. It also requires identifying the potential benefits that a product can offer, and connecting it to the customer's problem.
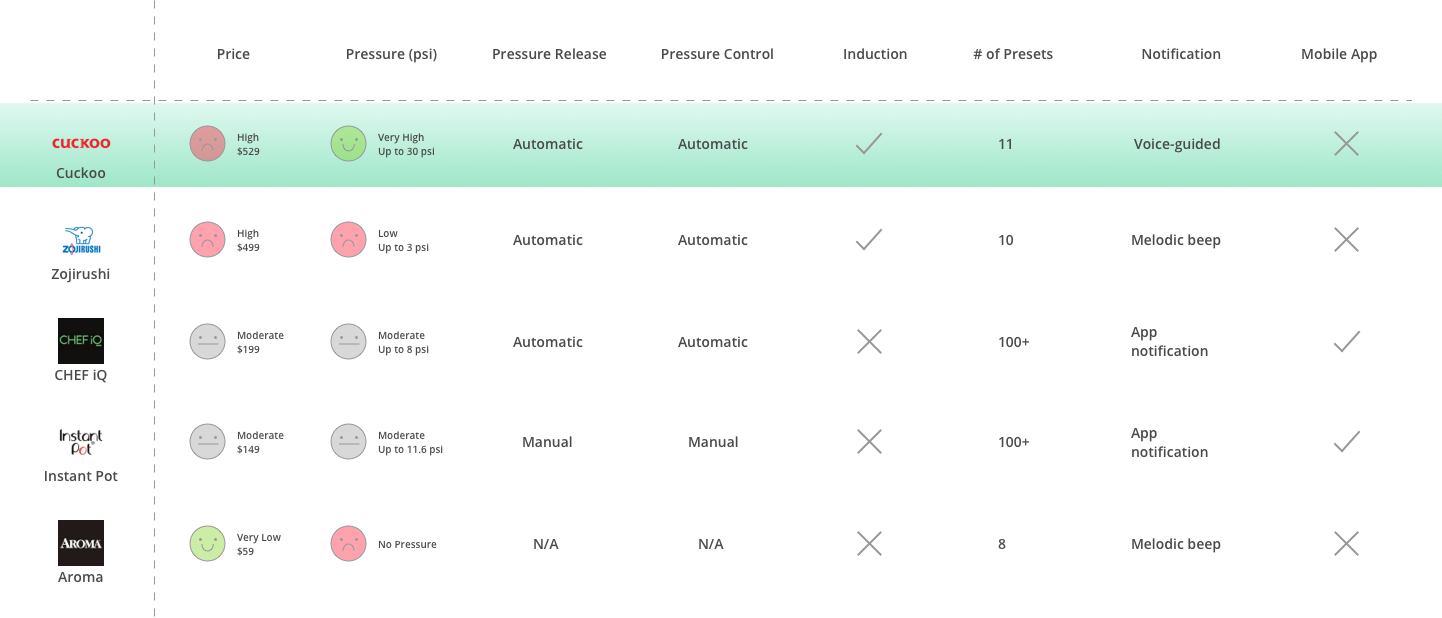
Competitive Analysis
Competitive analysis alows one to compare data about products and find gaps in the market. I started my project with this technique in order to get a realistic picture of the competitive landscape and find potential areas where the Cuckoo rice cooker can outdo the competition. To do this, I identified four potential competitors in the rice cooker market and analyzed various features across these products. I included the following products in my analysis: Cuckoo Induction Heating Pressure Rice Cooker, Zojirushi Pressure Induction Heating Rice Cooker, CHEF iQ Smart Pressure Cooker, Instant Pot WiFi 8-in-1 Pressure Cooker, and Aroma Digital Rice Grain Cooker.

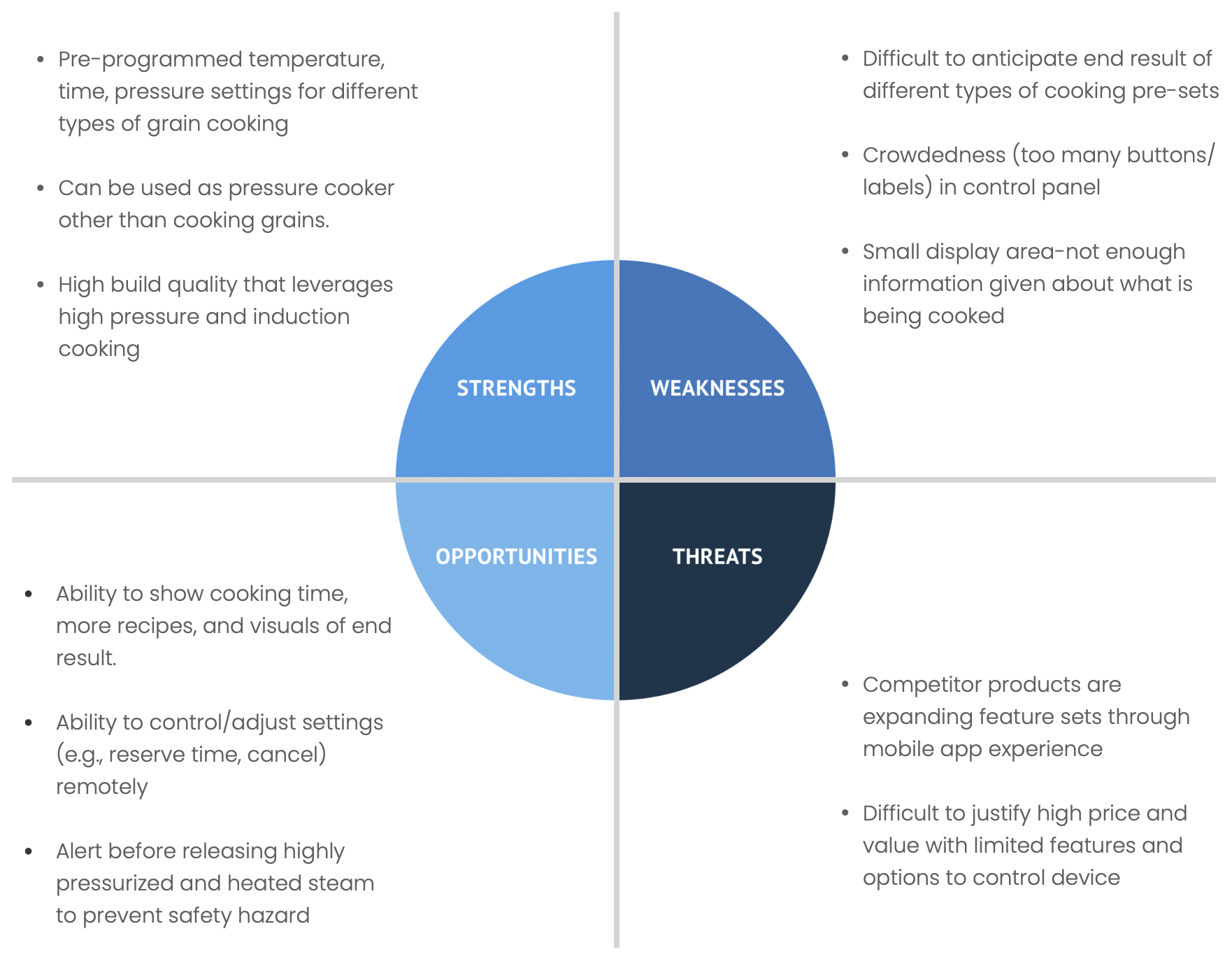
SWOT Matrix
SWOT analysis or matrix is a framework for assessing the strengths, weaknesses, opportunities and threats that impact the user experience of a product. Based on the competitive analysis above, I was able to realistically determine the value proposition of the Cuckoo rice cooker.

Deep Dive into Owner's Pain Points
To better understand user’s challenges and pain points, I conducted a deep dive interview with five working professionals (three women and two men) in their 30s who currently own a Cuckoo Rice Cooker and use it at least more than three times a week. I drew from the weaknesses and key opportunities in the SWOT matrix to prepare the semi-structured interview guide and questions. Using this guide, I was able to get to the bottom of important problems that these users faced.
Below are sample interview questions that I used in this guide:
- Which feature do you use the most on the Cuckoo rice cooker?
- If there are features that you don’t use as often, what are the reasons?
- How early do you plan ahead before cooking and how early do you start the rice cooker?
- Where do you find information about recipes that work with the Cuckoo rice cooker? What has helped you so far?
- If you had a magic wand, what would you change about the Cuckoo rice cooker?
Identifying User Needs
The interviews pointed to many interesting findings and opportunities that can be translated into design insights. I gathered and synthesized data from the interview and clustered the notes via an affinity diagramming activity. I summarized the main findings below.
- All users used fewer than three presets on a regular basis, including soft glutinous rice, mixed rice, and porridge. They complained of the lack of detailed information on when and how to use the other options, which tended to be more complex and cumbersome to use. This was partly due to the fact that the provided manual was inaccessible and unreadable in its current state.
- Despite the number of available options for cooking meat, bread and other non-grain food, three people deliberately chose not to cook meals (e.g., stew) other than grains out of fear that it might stain the cooker or leave a bad scent.
- All users had experience using the "reserve" option to set a time in advance at which the rice cooker can start cooking. They however complained that reserving and canceling can only be done by manually pressing a button on the device itself. Some people wished for the ability to reserve a time or start the cooker from a remote location using mobile app.
- Three out of five reported that they often forget to perform maintenance activities such as running a self-cleaning cycle or draining water collected on the backside of the rice cooker after using it. Failing to do so caused the rice to smell bad after cooking.
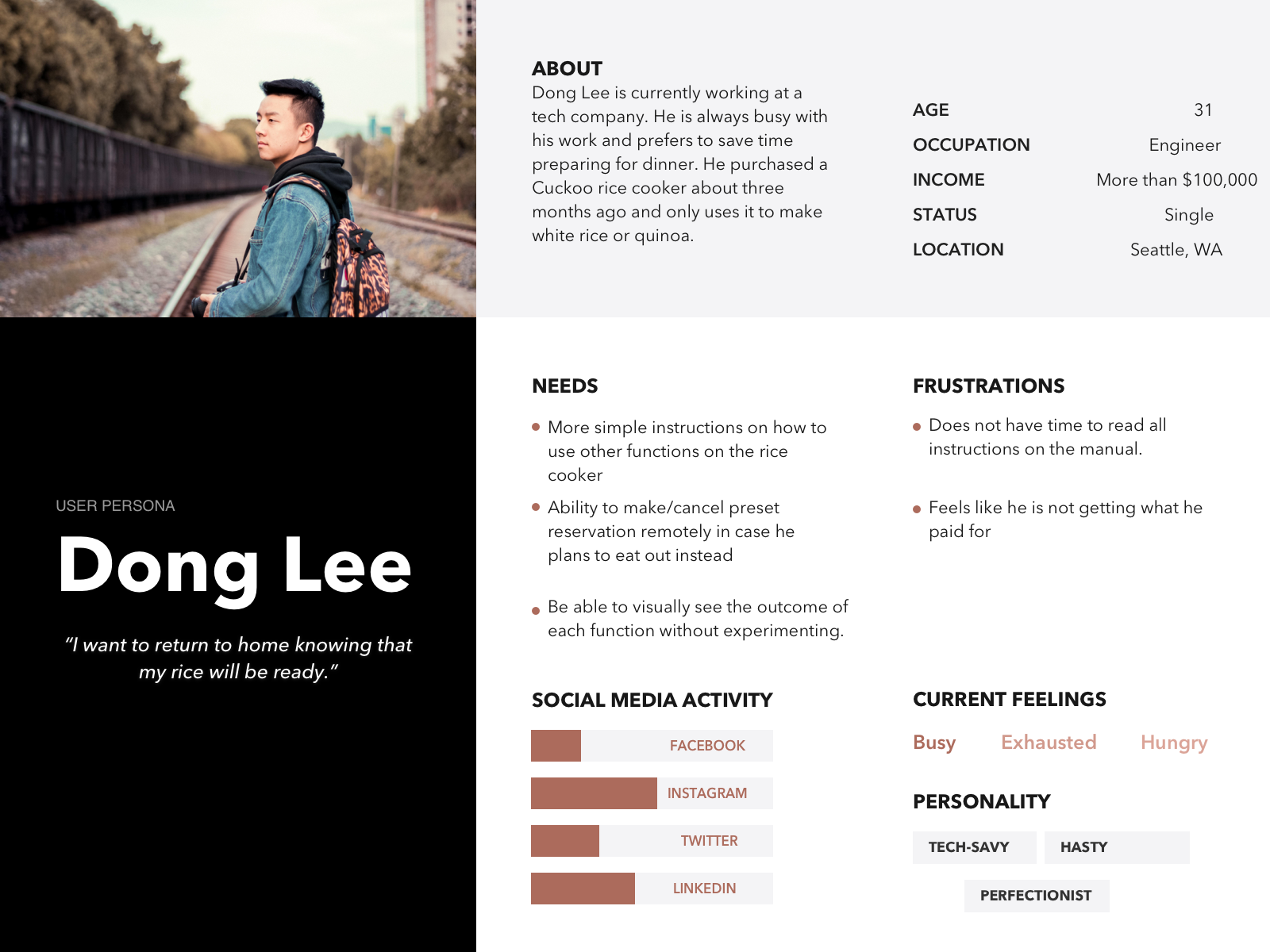
Persona
The clustering analysis served as guidance to construct a user persona for the cuckoo rice cooker, which is a fictional representation of a potential type of user that drives the product design. A typical persona includes a short profile description of the user, their goals, key characteristic attributes, and demographic characteristics such as internet usage.

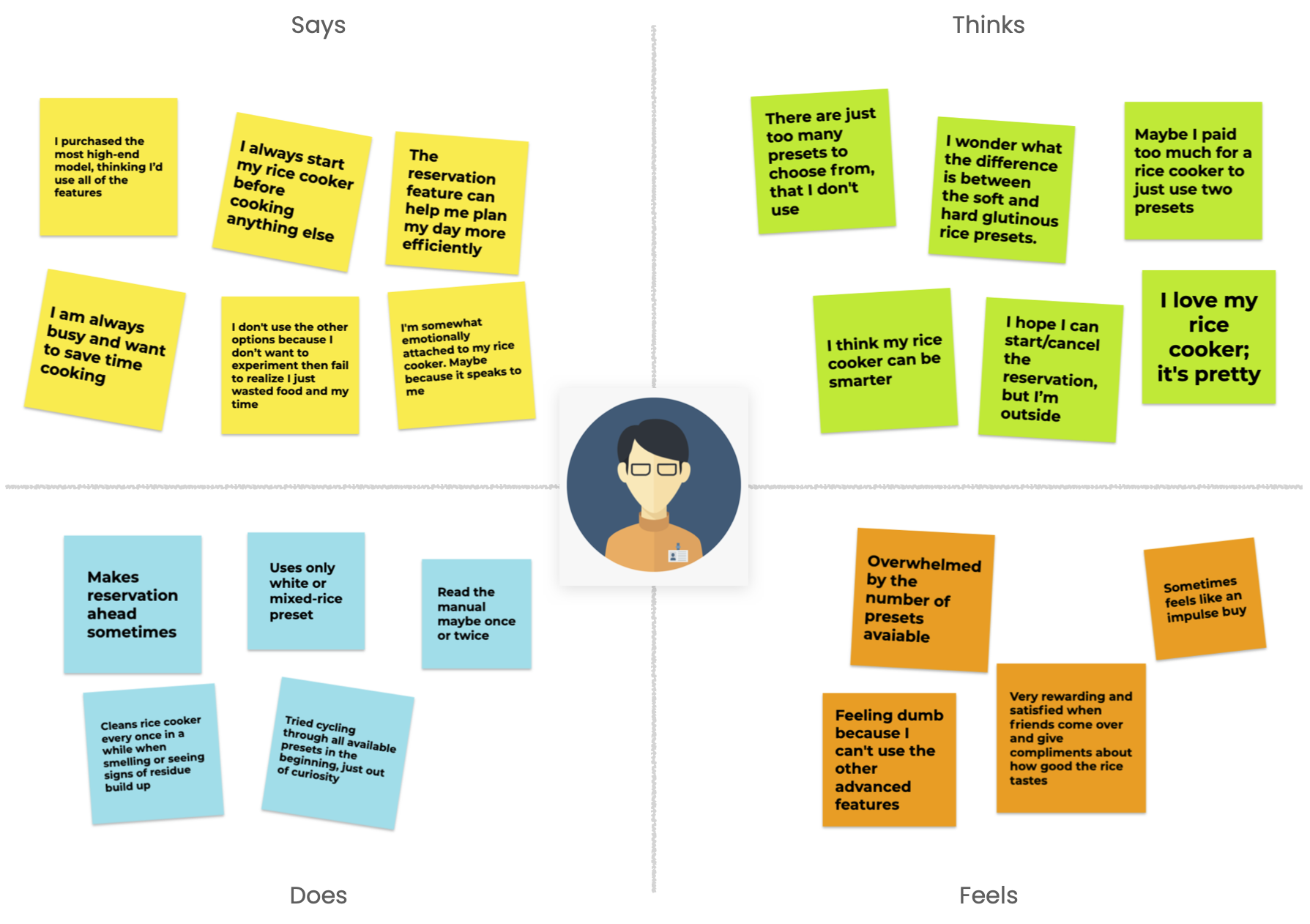
Visualizing User Needs
In order to better empathize with the user's concerns, based on the user persona, I reorganized key insights from the interview and structured them in ways that reflect their values. Through the empathy map, I was able to visually see what the users said, thought, did and felt.

Prototype
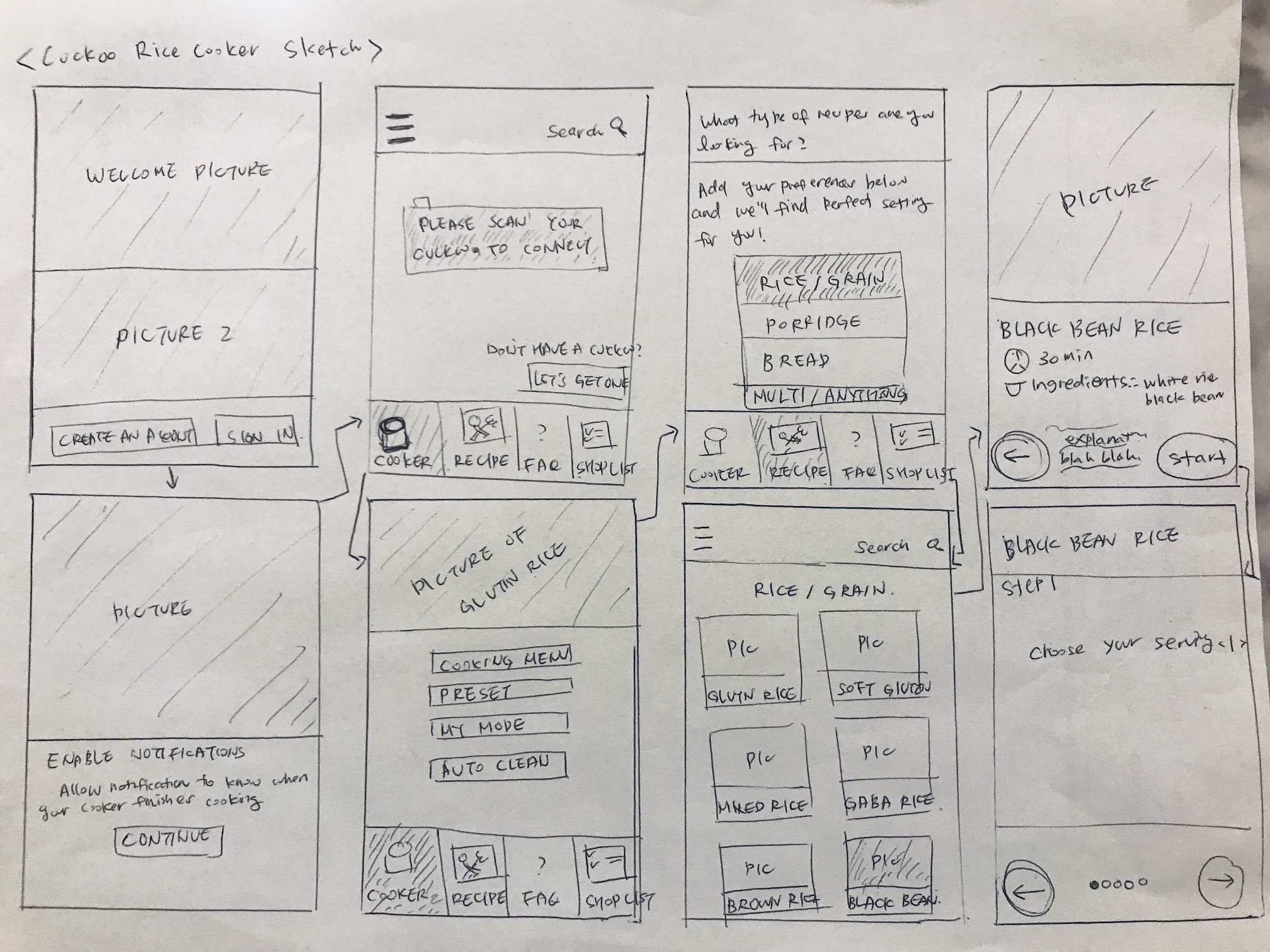
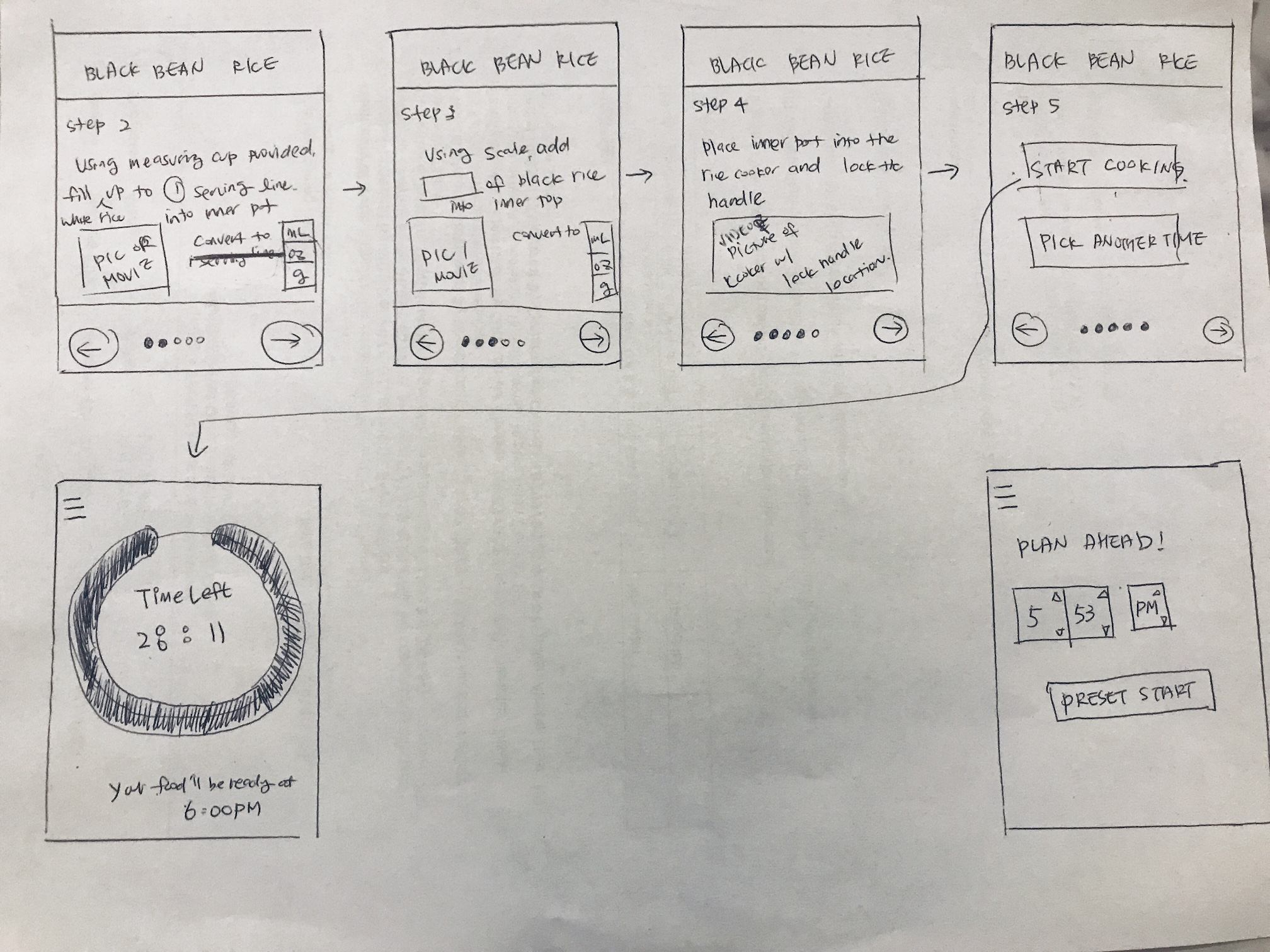
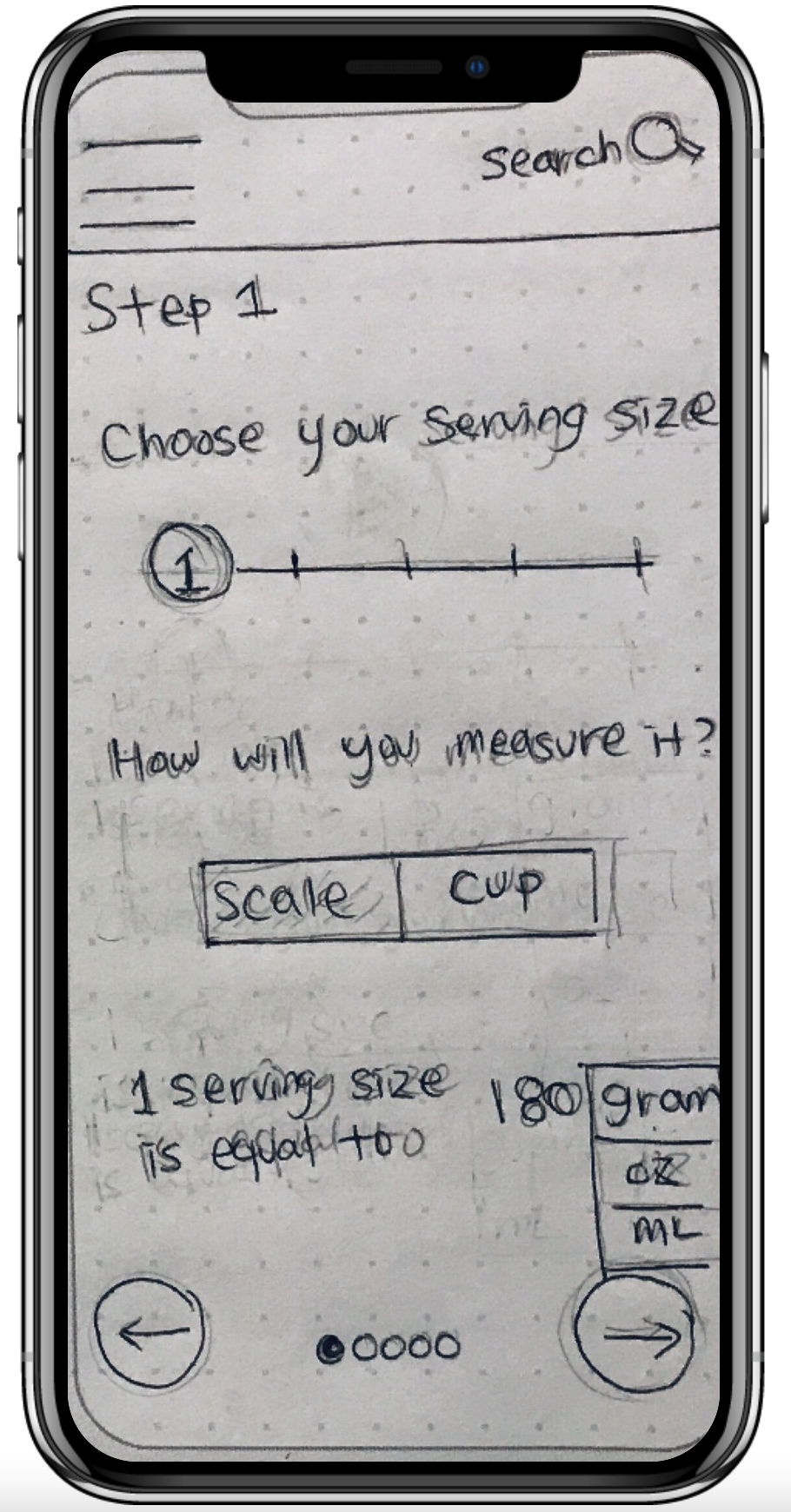
I sketched a rough layout of a mobile app, or a paper prototype, to test the app’s navigation and workflow with potential users. Through two iterations of low-fidelity prototyping on paper, I was able to flexibily change the placement of buttons and text labels as well as streamline the flow of screens until arriving at a robust UI architecture and flow that is ready to be tested.
1st Iteration
In the first iteration and testing with my partner, I found that the bottom menu interface contained information that may not be accessed most of the time and therefore took up a lot of unnecessary screen real estate. Not only that, I also noticed that the vertically laid out buttons in the main screen could have been organized into two columns to make efficient use of screen space. Finally, I saw the need to add video instructions since text alone would not be sufficient to communicate detailed steps involved in preparing foods other than rice.


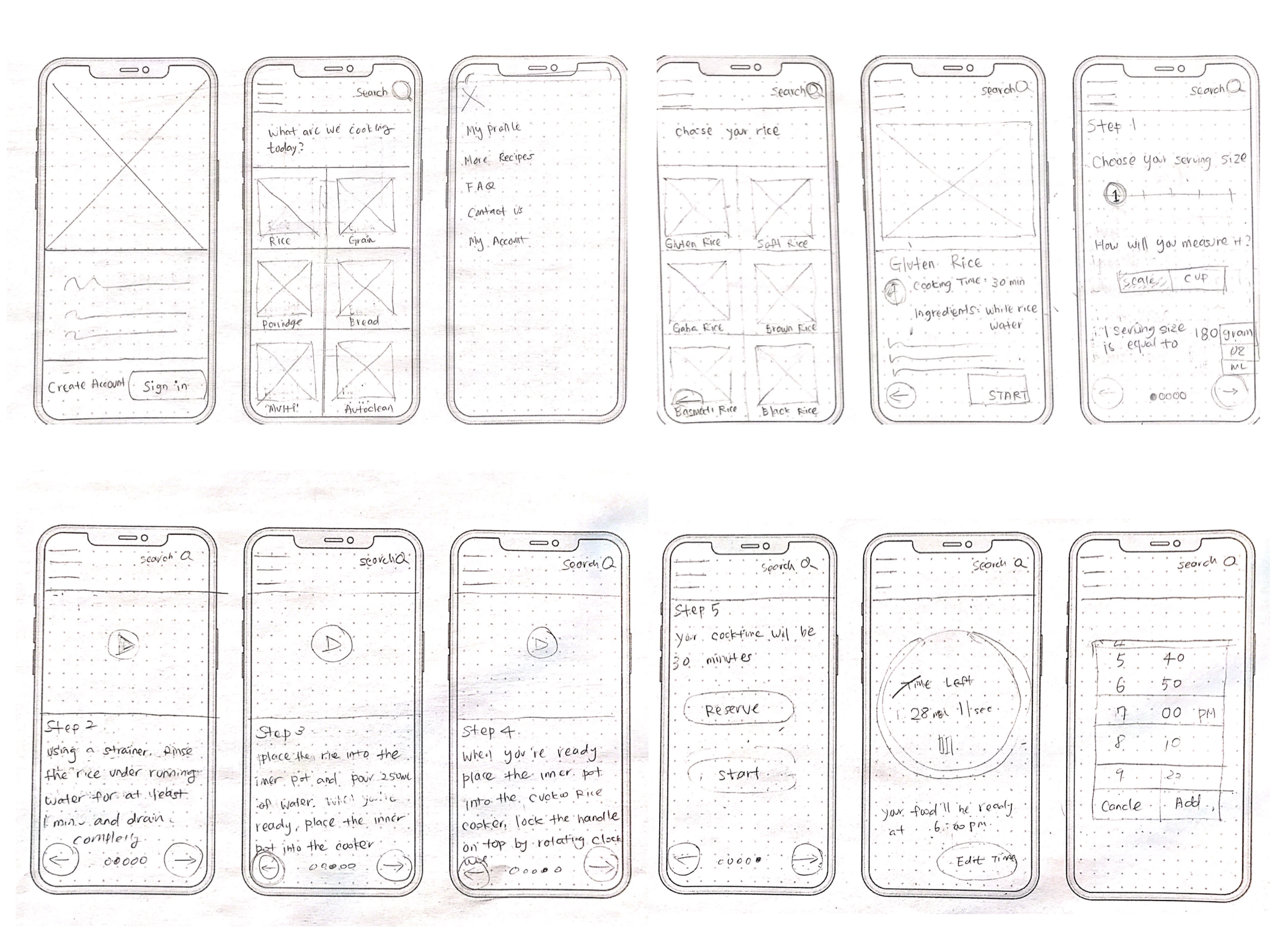
2nd Iteration
I was able to address many shortcomings of the prototype in the second version, which I prototyped on an iPhone 12 stencil. In addition to changing the layout and buttons to save screen real estate, I made sure there was even spacing between interface elements to increase visibility and minimize the fat finger problem. I also added clarity to the labels and instructions by making small to major changes in the text descriptions. Finally, I added a side bar menu to hide menu items that would be least accessed by users.

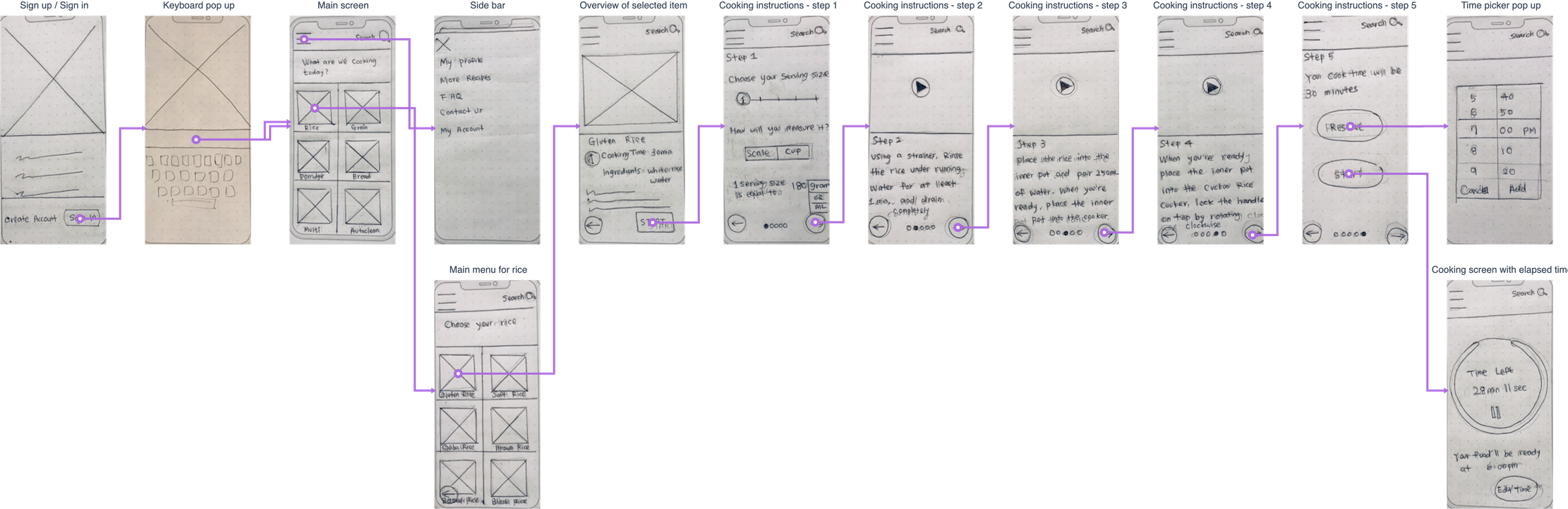
UI Flow
After further testing, I arranged the UI flow in a way that would take the user through the following steps:

- Signup or Signin
- Select cooking mode (i.e., rice, grain, porridge, bread, multicook, and autoclean)
- Select type of food (e.g., white rice, brown rice, etc.)
- Confirm food selection
- Choose serving size and method of measurement to view exact units
- Cycle through preparatory instructions (i.e., steps 2-4)
- Make a reservation or start cooking right away.
- View remaining time until food is ready.
- Edit time in case there is a need to change expected completion time.
Remote User Testing
Using Marvel's Prototyping on Paper (POP) tool, I was able to quickly test ideas that I derived from my research with remote users. Four of my closest friends (who all own a rice cooker) were kind enough to provide feedback on the user interface design.
In a 20 minute session, I asked people to complete two tasks in a think-aloud fashion:
- Send a request to starting cooking "gluten rice" (1 serving size) on the cuckoo rice cooker
- Send another request to cook "gluten rice" at 8pm.
Click on the image below to access a live demo that I used for the remote user testing sessions.

After the remote user testing session, the users found the prototype app to be very useful for their everyday rice cooking needs. I summarized these points below:
- All users had a strong positive reaction to the serving size and measure selection page. Two people who preferred to use the scale instead of a cup-based measure, especially emphasized how difficult it was before (using the app) to remember how many cups they already poured into the pot.
- Three users expressed joy when they saw the option to reserve a time ahead using the time picker. One user, in particular, said that the sole ability to remotely cancel or edit the reservation time would be the "killer app" for any rice cooker.
- One user appreciated how the confirmation page showed the expected completion time for each food type
Project Reflections
Through this case study, I was able to gain valuable experience in identifying the value proposition of a product that is currently in the market, and focus on the weaknesses and opportunities to guide my investigation of owners' pain points. I used methods that allow me to empathize with user's pain points and visually see the how they feel, think and express their challenges. Starting with low-fidelity paper-based prototyping, I was able to flexibly and creatively experiment ways to add clarity and focus to maximize the screen real estate while meeting high priority user needs. Although I used low-fidelity prototypes, this case study demonstrates how the iterative prototyping process and remote user testing sessions allowed me to capture granular details that could be improved to enhance the user's experience without necessarily building a high-fidelity prototype or native mobile app. In the future, I hope to continue building an actual mobile app and run user tests alongside the Cuckoo rice cooker to validate my proposed design features.